8 Whitelabeling app
Concerns app that a participant will use to interact with a study.
8.1 Android
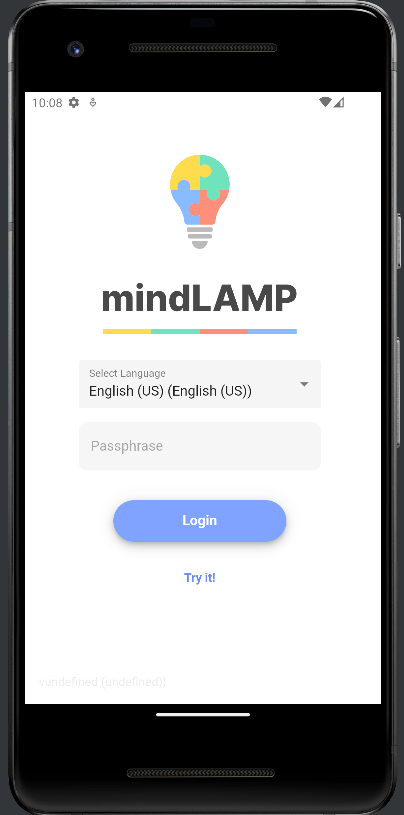
User interface (UI) of the Android app is an embedded web page (or WebView) coming from {serverUrl}/#/participant.
UI written in React.js (and thus displayed as embedded WebView in app).
Reading and processing of sensor data (GPS, pedometer, etc.) is handled by Kotlin code.

Adjustments to UI in Dashboard:
Logo on the Login page is customisable by replacing
./ou-lamp-dashboard/src/adaptable/Logo.svgwith an SVG of your choice (max dimensions height=“109”).App name (i.c. “mindLAMP”) on the Login page is customisable by replacing
./ou-lamp-dashboard/src/adaptable/CompanyName.svgwith an SVG of your choice (max dimensions width=“213” height=“32”).Colour combination in the app (four-colour bar) can be adjusted by editing
./ou-lamp-dashboard/src/adaptable/theme.json.Texts can be modified by editing the relevant file (e.g.
nl/translation.json) in./ou-lamp-dashboard/public/locales.
SERVER_URL and DEFAULT_LANGUAGE can be configured in config.json in the project root.
Customisation Kotlin project link?
./LAMP-core-android/app/src/main/res/drawable contains the following XML files:
ic_app_icon.xml: equivalent ofLogo.svg. (android:width="69dp"android:height="109dp")ic_launcher.xml: shortcut icon. (android:width="96dp"android:height="96dp")ic_launcher_round.xml: shortcut icon. (android:width="96dp"android:height="96dp")ic_logo.xml: has to be the same file asic_app_icon.xml.ic_noti_icon.xml: shown in status bar when app receives notification. (android:width="96dp"android:height="96dp")